Module
Vollständig
Google bietet dafür bereits eine Migration, wenn man sich in den Analytics Account einloggt.
Der dann angebotene Scriptschnipsel muss anschließend in den Seitenkopf des Shops eingebunden werden, schon ist die Migration erledigt.
Das Skurrile dabei ist, dass der Inhalt des Scriptschnipsels einen Code des Google Tagmanagers enthält, mit dem man noch viel genauer tracken kann, als mit GA.
Wir haben uns daher dazu entschlossen, ein Modul zu schreiben, für eine granulare Google Tagmanager Integration in den CosmoShop. Dieses Modul kommt jedoch erst in ein paar Wochen heraus.
So gehen Sie vor:

Property
wählen
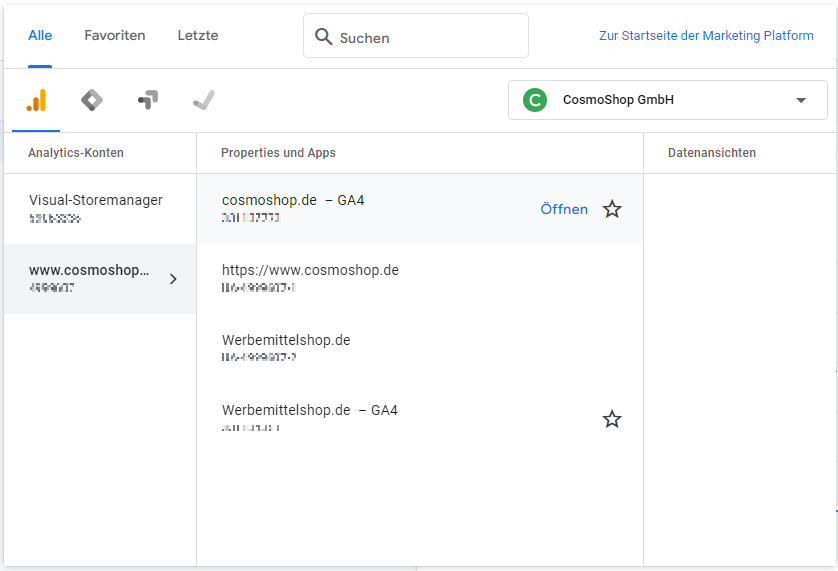
Klicken Sie links oben auf "alle Websitedaten" und wählen dann Ihre Property (Domain) aus.


Property öffnen
Klicken Sie auf öffnen...
Tagging
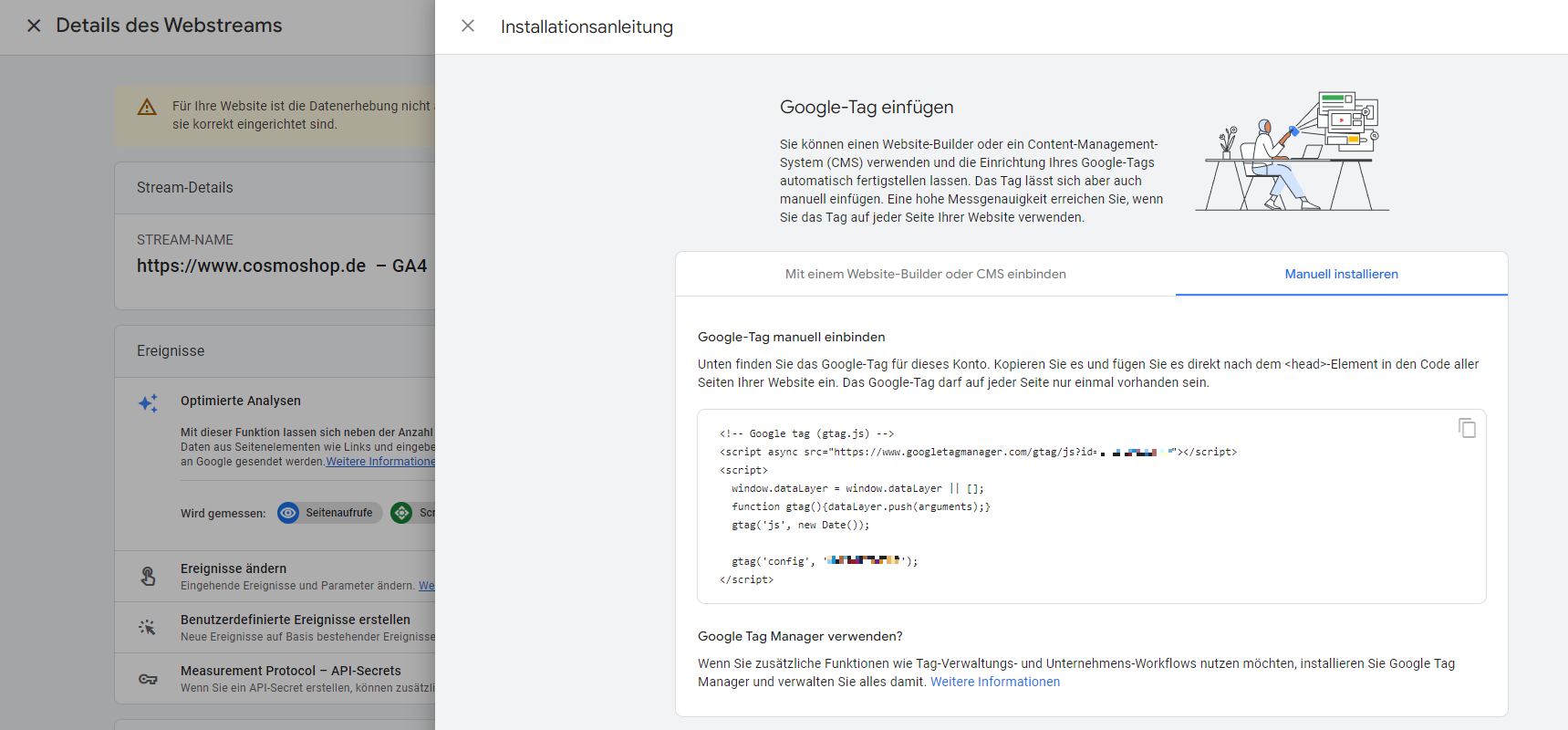
Klicken Sie den Button "Tagging Anleitung aufrufen"


Script kopieren
Sie erhalten nun bereits das vorgefertigte Scriptschnipsel, welches Sie bitte kopieren. Dieses Script muss dann später in den Shop eingefügt werden.
Script einfügen
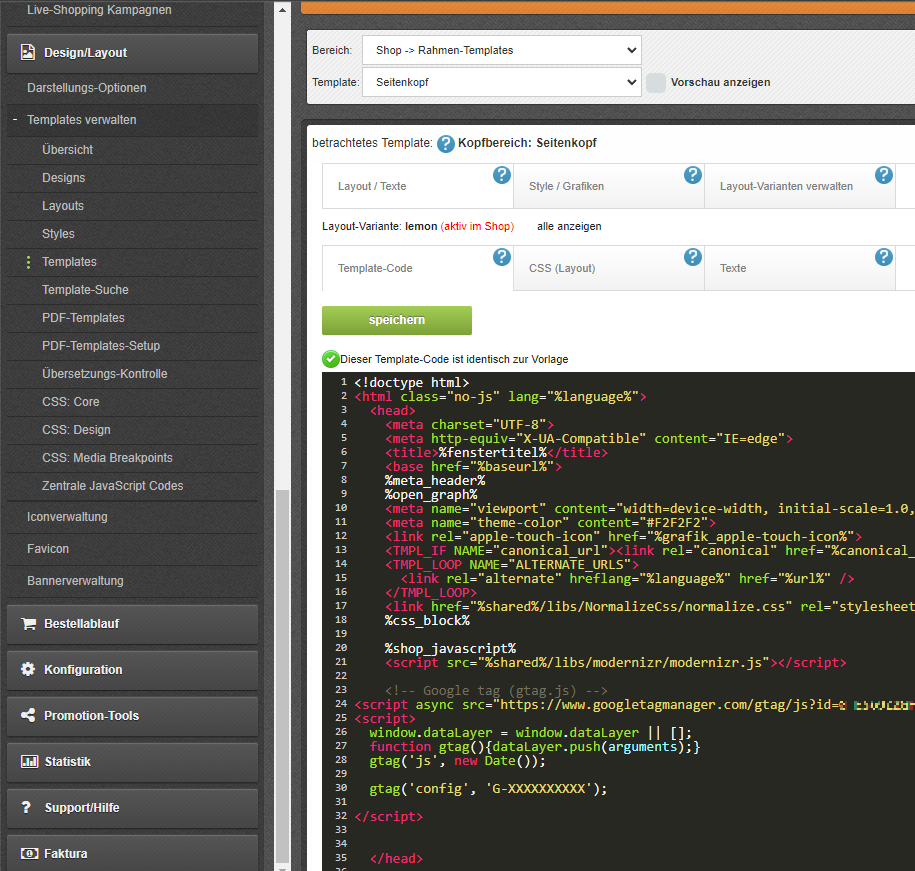
Loggen Sie sich nun in das Backend Ihres Shops ein, begeben sich zum Punkt Design/Layout->Templates verwalten->Templates
Hier wählen Sie Shop-Rahmen Templates + Seitenkopf.
Im Tab "Template Code" suchen Sie nach </head>
Genau DAVOR fügen Sie das Script ein. FERTIG!
Nun bitte noch das Template Bestellvorgang - Rahmen Templates + Seitenkopf im Dropdown auswählen und dort auch das Script an derselben Stelle einfügen.

WEITERFÜHRENDE INFOS:
Hier erhalten Sie Anleitungen, wie man die GA4 Property in den Google Tagmanager integrieren kann.
https://support.google.com/tagmanager/answer/9442095?hl=de
https://support.google.com/analytics/answer/9539598#find-G-ID
Wir zeigen die Migration von Google Universal auf GA4 inkl. Scriptintegration in den Shop.
Momentan sind keine Kommentare vorhanden.
Diese Inhalte teilen
Link teilen
Auf sozialen Netzwerken teilen
Per E-Mail teilen
Bitte Anmelden um dies zu teilen Artikel per E-Mail.